# [Jet Bridge](https://app.jetadmin.io/demo) [](https://twitter.com/intent/tweet?text=Language%20agnostic%20Bridge%20for%20Jet%20%E2%80%93%20Back%20office%20totally%20ready%20to%20run%20your%20service&url=http://222.178.203.72:19005/whst/63/=fhsgtazbnl//jet-admin/jet-bridge/&via=Jet_Admin&hashtags=admin,interface,backoffice,developers,jetadmin)
for Jet Admin – Admin panel framework for your application

Description
===========
* About Jet Admin: https://about.jetadmin.io
* **Live Demo**: https://app.jetadmin.io/demo
* Documentation: https://docs.jetadmin.io/
* Support: support@jetadmin.io
**Jet Admin** is a SaaS service that automatically generates extendable back office for your application. <br />
**Jet Bridge** is a standalone app which generates REST API thought which your SQL database is connected to **Jet Admin**. <br />
This project has been designed to fit requirements of small startups and mature companies.
- **Data Privacy**. Jet does not access your data: its transferred directly from browser to your application.
- **Customizable Interface**. With WYSIWYG interface customization your can change almost every part of interface.
- **Extendable**. Flex Features allows you to create your custom Actions, Views, Fields and other.
- **Works with any technology**. The interface is generated automatically based on an analysis of the data and data structure of your database.
- **Quick installation**. All you need is to install Jet Bridge and connect it to your database.
This is a complete remake of our popular [Django Jet](https://github.com/geex-arts/django-jet) admin interface.
Features
========
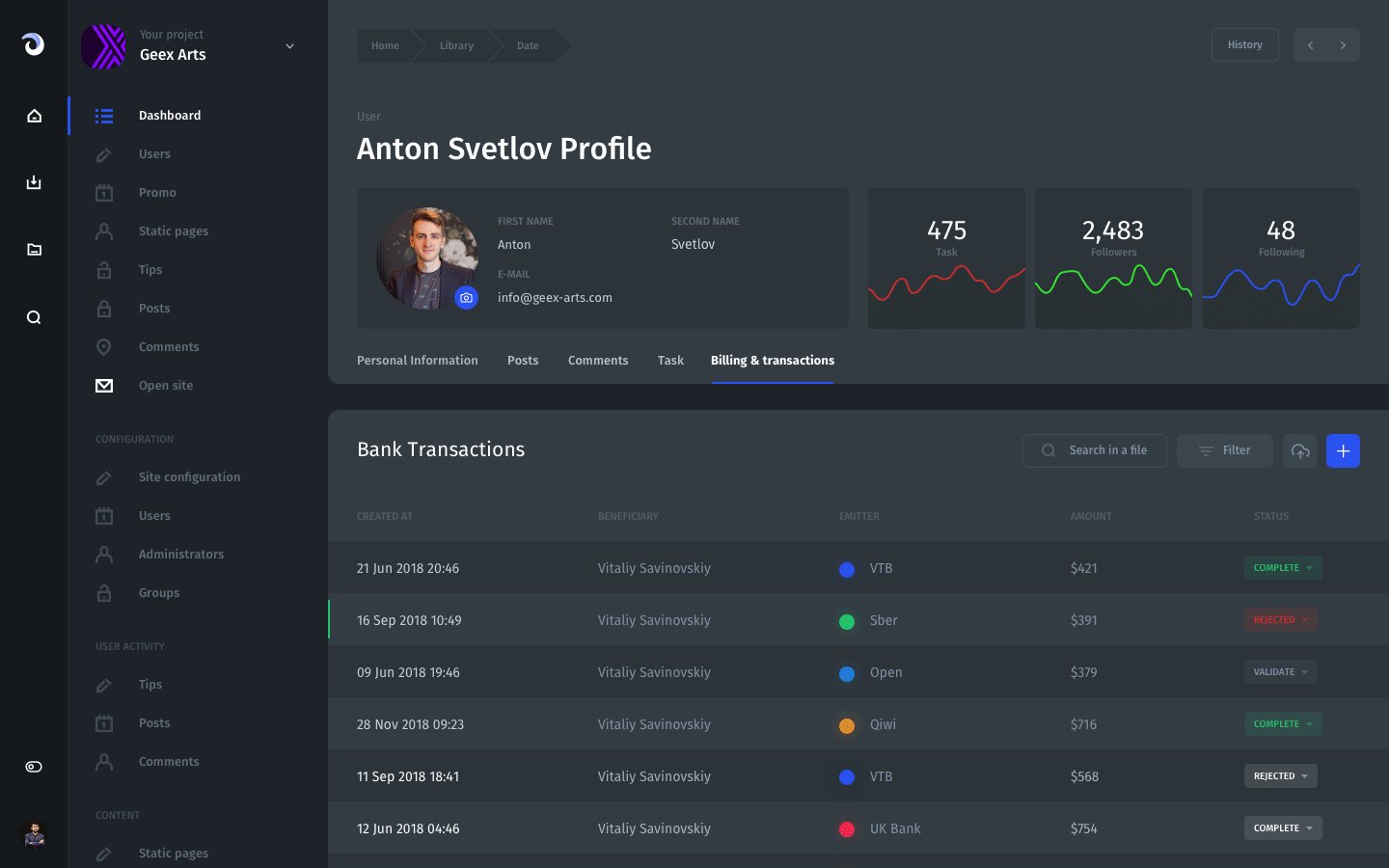
- **CRUD (create, read, update, delete)**
All common operations to view, create, update or delete data.
<img width="300px" src="https://raw.githubusercontent.com/jet-admin/jet-bridge/dev/static/list.jpeg" alt="CRUD (create, read, update, delete)">
- **Search and Filter**
Filter data easily by any field with most common lookups and search them by text occurrence. For some specific cases you can create SQL Segment to filter with.
<img width="300px" src="https://raw.githubusercontent.com/jet-admin/jet-bridge/dev/static/filters.jpeg" alt="Search and Filter">
- **Segments**
Segments allow you to save applied set of filters as a Segment or create it from SQL query for quick use in future.
<img width="300px" src="https://raw.githubusercontent.com/jet-admin/jet-bridge/dev/static/segment.jpeg" alt="Segments">
- **WYSIWYG Interface Customization**
You can customize almost every part of interface visually – navigation menu, collection list views, record create/update forms.
<img width="300px" src="https://raw.githubusercontent.com/jet-admin/jet-bridge/dev/static/customize.jpg" alt="WYSIWYG Interface Customization">
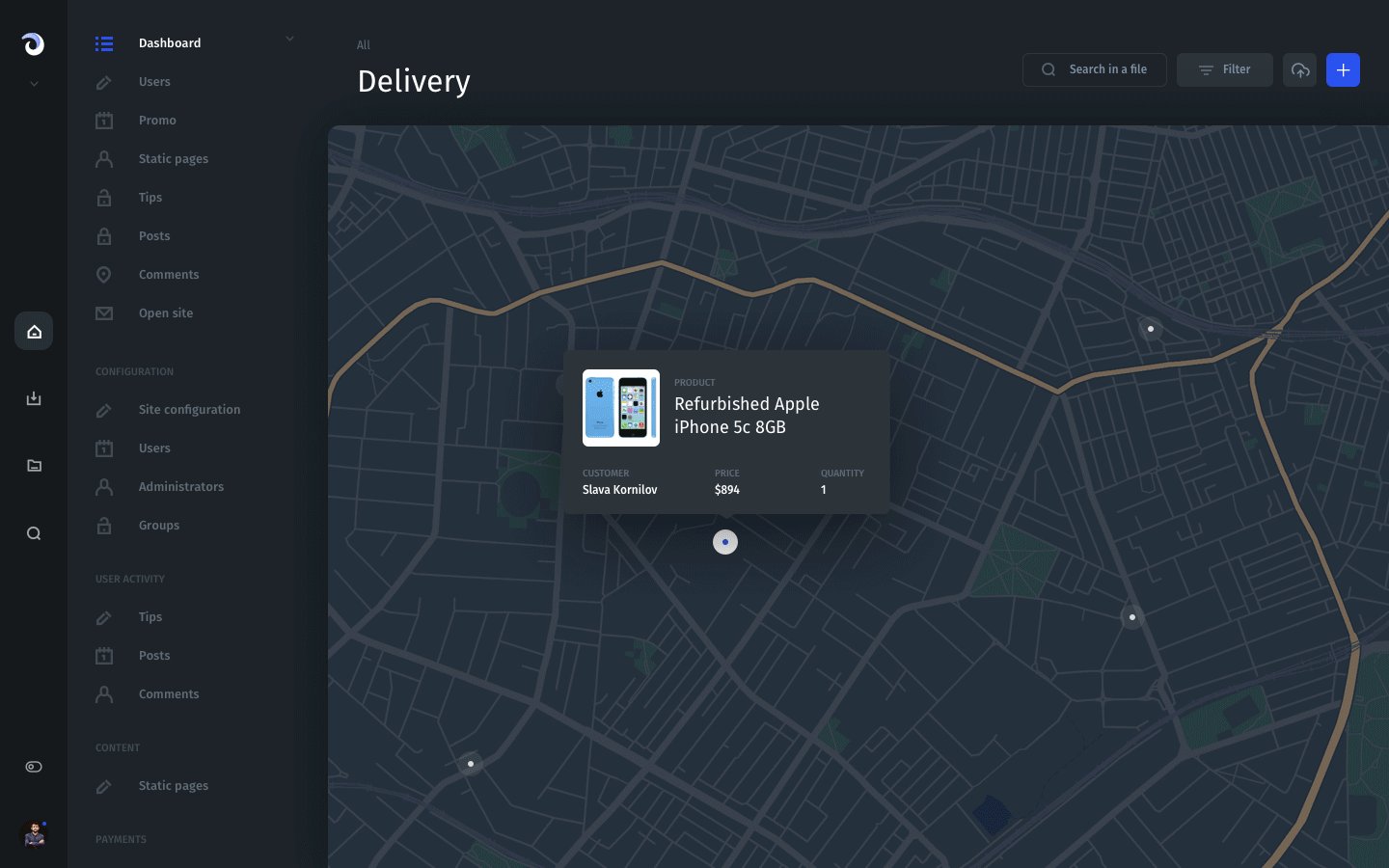
- **List View layout**
A number of out-of-the-box list layouts except default Table View like Kanban Board and Map with markers.
<img width="300px" src="https://raw.githubusercontent.com/jet-admin/jet-bridge/dev/static/kanban.jpeg" alt="List View layout">
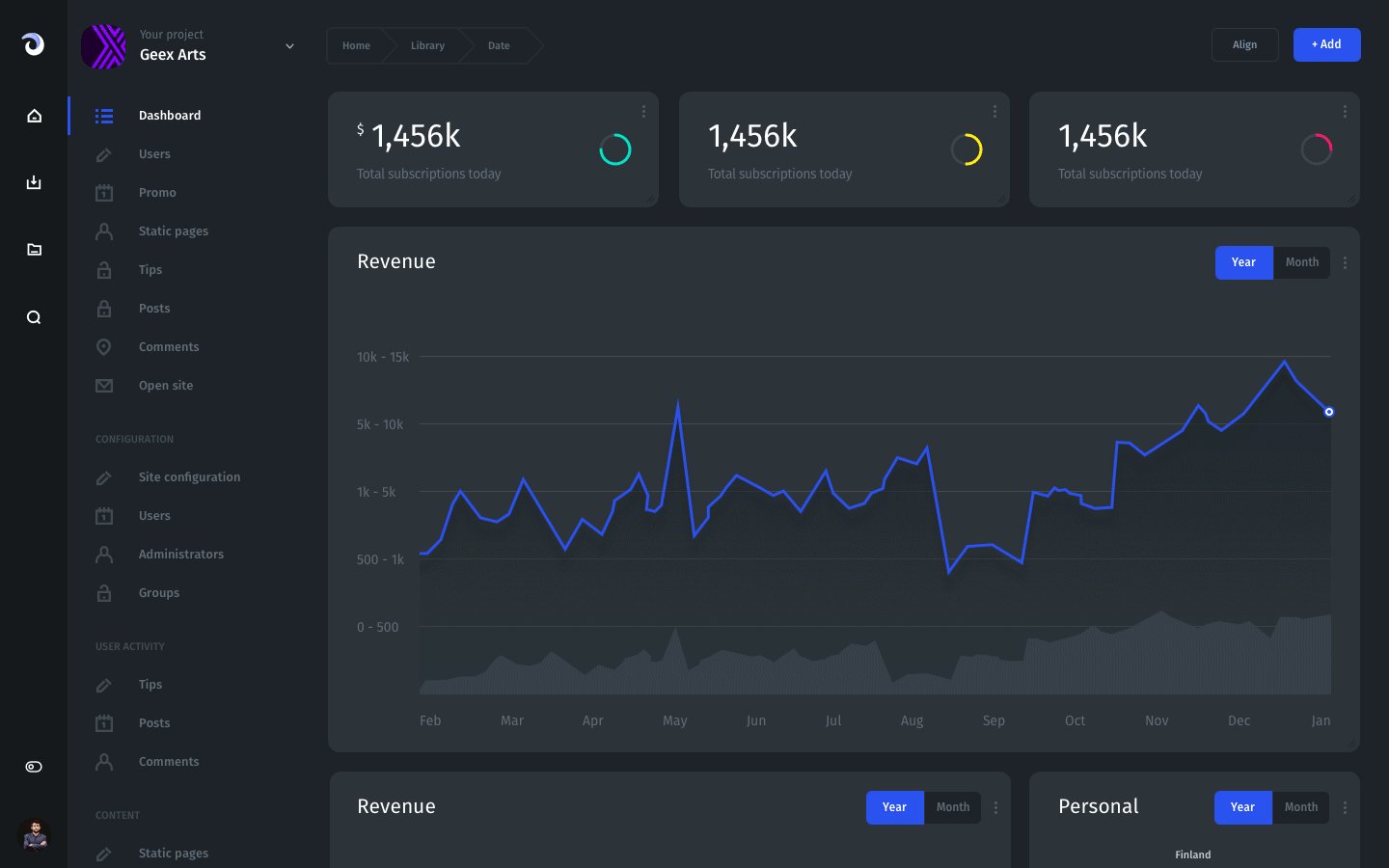
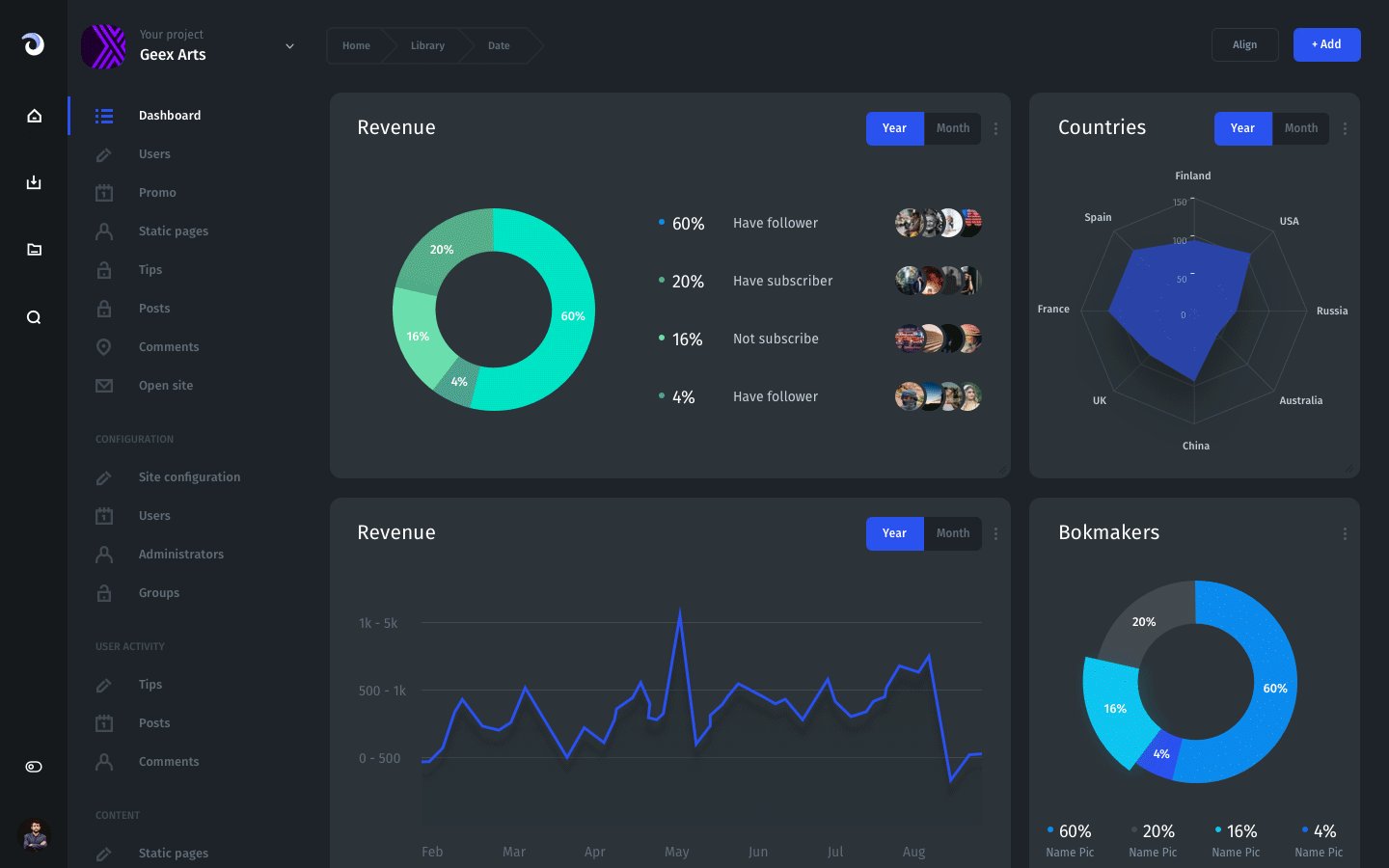
- **Dashboards**
Create different types of charts, tables and other widgets to visualize your KPIs or monitor data without programming – inside your visual interface. Complex data queries can be created with SQL.
<img width="300px" src="https://raw.githubusercontent.com/jet-admin/jet-bridge/dev/static/dashboard.jpeg" alt="Dashboards">
- **Teams and Permissions**
Invite users to collaborate on a project and assign access rights based on their team.
<img width="300px" src="https://raw.githubusercontent.com/jet-admin/jet-bridge/dev/static/users.jpeg" alt="Teams and Permissions">
- **Export**
You can export all collection data or part of it into the most common formats like CSV or Excel.
<img width="300px" src="https://raw.githubusercontent.com/jet-admin/jet-bridge/dev/static/export.jpeg" alt="Export">
- **Responsive Layout**
The interface is optimized for any device from phones to tablets to desktops.
Extendability
=============
While we are trying to include most of important features out of the box sometimes its not enough. For any specific cases we offer Flex features to implement functionality not available with standard features:
- **Custom Views**
For very specific pages you can create your own custom FlexView based on React, Angular or any other framework and integrate it in Jet Admin interface. Writing your own custom JS/CSS/HTML has no limits in implementing any page you need.
- **Custom Actions**
If need to run some operations on records or any other business logic inside your Backend you can create FlexActions and run them directly from Jet Admin interface. Passing some additional parameters to your Backend is supported.
- **Custom Fields**
Sometimes using existing fields is not enough and you need to create custom which can be a combination of multiple fields, use fields from related collections and be result of some calculation. In this case you can use FlexField and write your custom JavaScript function which can format fields data any way you want.
How It Works
============
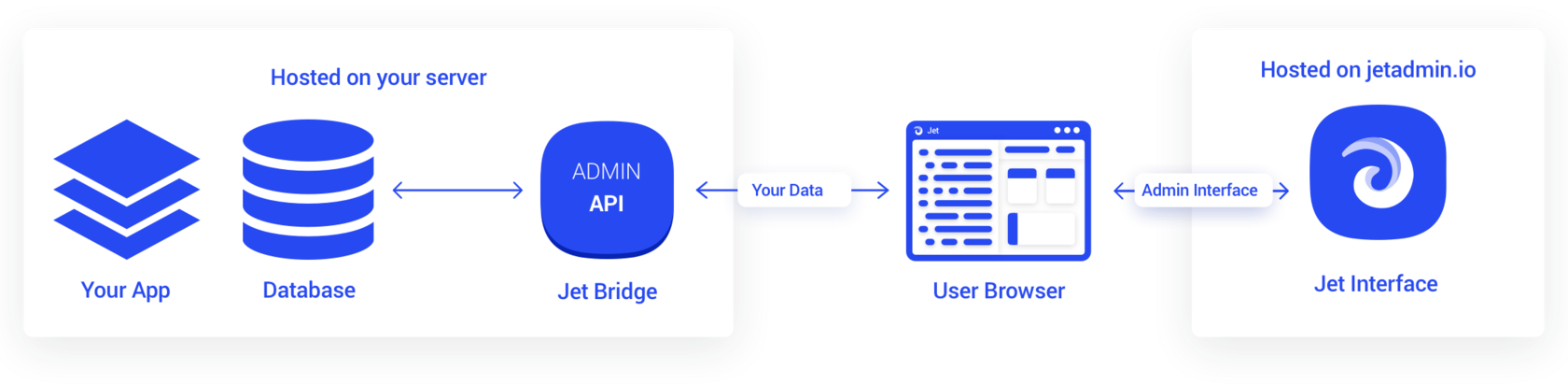
**Jet Admin** is a SaaS frontend application hosted on **Jet Admin** side that works in your browser. It connects to your project SQL database through open source **Jet Bridge** backend application which you install on your side. So Integrating **Jet Admin** with your project requires installing only one component - **Jet Bridge**. Here how it should look like after installation:

**Your App**
Any of your applications which works with your **Database**. **Jet Admin** does not interact with it directly.
**Database**
Your database **Jet Admin** has no direct access to.
**Jet Bridge**
An open source application installed on your server's side and connected to your database. It automatically generates REST API based on your database structure. **Jet Interface** works with **Database** through **Jet Bridge**.
**Jet Interface**
Web application accessible from any browser. Maintaining and updating of this web application is on **Jet Admin** team side. Your application data is transmitted directly from **Jet Bridge** to **Jet Interface** in your browser and remain invisible for the **Jet Admin** service.
Requirements
============
- **Python** 2.7 or 3.4+
- Any of the following **SQL Databases**:
- PostgreSQL
- MySQL
- SQLite
- Oracle
- Microsoft SQL Server
- Firebird
- Sybase
Installation
============
### Method 1. Using standalone Jet Bridge
1. Install **jet\_bridge** package using pip or update if you did it before
```bash
pip install jet_bridge -U
```
2. Install appropriate database adapter
```bash
# for PostgreSQL
pip install psycopg2
# for MySQL
pip install mysqlclient
```
3. Run **Jet Bridge** for your configuration.
You can read about all possible settings at [Configuration](https://docs.jetadmin.io/getting-started/configuration) page.
```bash
DATABASE_ENGINE=postgresql \
DATABASE_HOST=host.docker.internal \
DATABASE_PORT=5432 \
DATABASE_NAME=database \
DATABASE_USER=postgres \
DATABASE_PASSWORD=password \
jet_bridge
```

4. Register your project by opening in your browser:
**http://localhost:8888/** where **localhost** is your **Jet Bridge** HOST and **8888** is its PORT.
If you want to run Jet Bridge on different host/port you can configure it \(read more at [Configuration](https://docs.jetadmin.io/getting-started/configuration) page\).
> If you don't have **Jet** account yet you will be asked to create one and sign in with the existing account.
> After registering your project you will be
 PyPI 官网下载 | jet_bridge-0.4.4.tar.gz (320个子文件)
PyPI 官网下载 | jet_bridge-0.4.4.tar.gz (320个子文件)  setup.cfg 38B
setup.cfg 38B 500.debug.html 89KB
500.debug.html 89KB 403.html 86B
403.html 86B 500.html 27B
500.html 27B MANIFEST.in 65B
MANIFEST.in 65B LICENSE 1KB
LICENSE 1KB README.md 10KB
README.md 10KB not-zip-safe 1B
not-zip-safe 1B PKG-INFO 12KB
PKG-INFO 12KB PKG-INFO 12KB
PKG-INFO 12KB model.py 7KB
model.py 7KB create_config.py 6KB
create_config.py 6KB serializer.py 5KB
serializer.py 5KB api.py 4KB
api.py 4KB model_description.py 4KB
model_description.py 4KB filter_for_dbfield.py 4KB
filter_for_dbfield.py 4KB backend.py 3KB
backend.py 3KB filter.py 3KB
filter.py 3KB page_number.py 3KB
page_number.py 3KB settings.py 3KB
settings.py 3KB generic_api.py 3KB
generic_api.py 3KB api.py 3KB
api.py 3KB router.py 2KB
router.py 2KB filter_class.py 2KB
filter_class.py 2KB reorder.py 2KB
reorder.py 2KB run.py 2KB
run.py 2KB siblings.py 2KB
siblings.py 2KB model.py 2KB
model.py 2KB image_resize.py 2KB
image_resize.py 2KB permissions.py 2KB
permissions.py 2KB sql.py 2KB
sql.py 2KB status.py 2KB
status.py 2KB media_cache.py 2KB
media_cache.py 2KB db.py 2KB
db.py 2KB settings.py 2KB
settings.py 2KB reset_order.py 2KB
reset_order.py 2KB app.py 2KB
app.py 2KB media_file_upload.py 2KB
media_file_upload.py 2KB field.py 2KB
field.py 2KB encoders.py 1KB
encoders.py 1KB model_relation.py 1KB
model_relation.py 1KB model_description.py 1KB
model_description.py 1KB model_m2m.py 1KB
model_m2m.py 1KB common.py 1KB
common.py 1KB model_segment.py 1KB
model_segment.py 1KB setup.py 1KB
setup.py 1KB model_group.py 1KB
model_group.py 1KB db_types.py 1KB
db_types.py 1KB model_search.py 980B
model_search.py 980B model.py 945B
model.py 945B model_aggregate.py 848B
model_aggregate.py 848B __main__.py 846B
__main__.py 846B sql.py 811B
sql.py 811B register.py 791B
register.py 791B order_by.py 782B
order_by.py 782B base.py 746B
base.py 746B http.py 735B
http.py 735B update.py 693B
update.py 693B model_serializer.py 682B
model_serializer.py 682B boolean.py 676B
boolean.py 676B model.py 646B
model.py 646B list.py 643B
list.py 643B model_group.py 641B
model_group.py 641B reset_token.py 581B
reset_token.py 581B char.py 565B
char.py 565B register_token.py 553B
register_token.py 553B api.py 516B
api.py 516B sql_params.py 504B
sql_params.py 504B token.py 480B
token.py 480B create.py 471B
create.py 471B destroy.py 413B
destroy.py 413B wkt.py 412B
wkt.py 412B token.py 410B
token.py 410B set_token.py 405B
set_token.py 405B datetime.py 401B
datetime.py 401B integer.py 372B
integer.py 372B __init__.py 335B
__init__.py 335B retrieve.py 294B
retrieve.py 294B not_found.py 284B
not_found.py 284B permission_denied.py 253B
permission_denied.py 253B data_types.py 250B
data_types.py 250B lookups.py 247B
lookups.py 247B array.py 240B
array.py 240B validation_error.py 240B
validation_error.py 240B not_found.py 229B
not_found.py 229B sql.py 229B
sql.py 229B json.py 227B
json.py 227B message.py 220B
message.py 220B pagination.py 210B
pagination.py 210B datetime_filter.py 163B
datetime_filter.py 163B boolean_filter.py 161B
boolean_filter.py 161B postgres.py 160B
postgres.py 160B integer_filter.py 158B
integer_filter.py 158B base.py 152B
base.py 152B char_filter.py 141B
char_filter.py 141B wkt_filter.py 138B
wkt_filter.py 138B main.py 127B
main.py 127B __init__.py 126B
__init__.py 126B column.py 125B
column.py 125B table.py 118B
table.py 118B

 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助 
 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜

 信息提交成功
信息提交成功