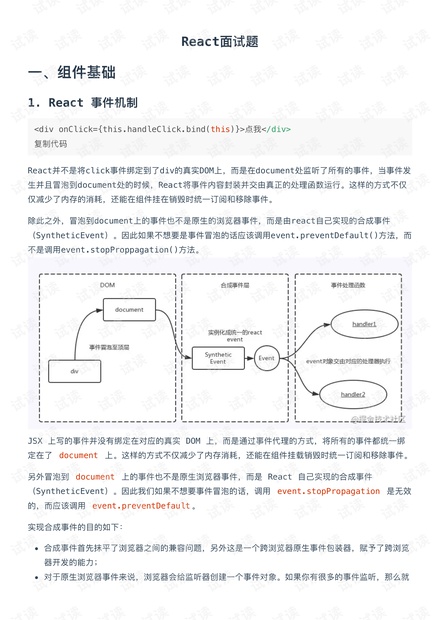
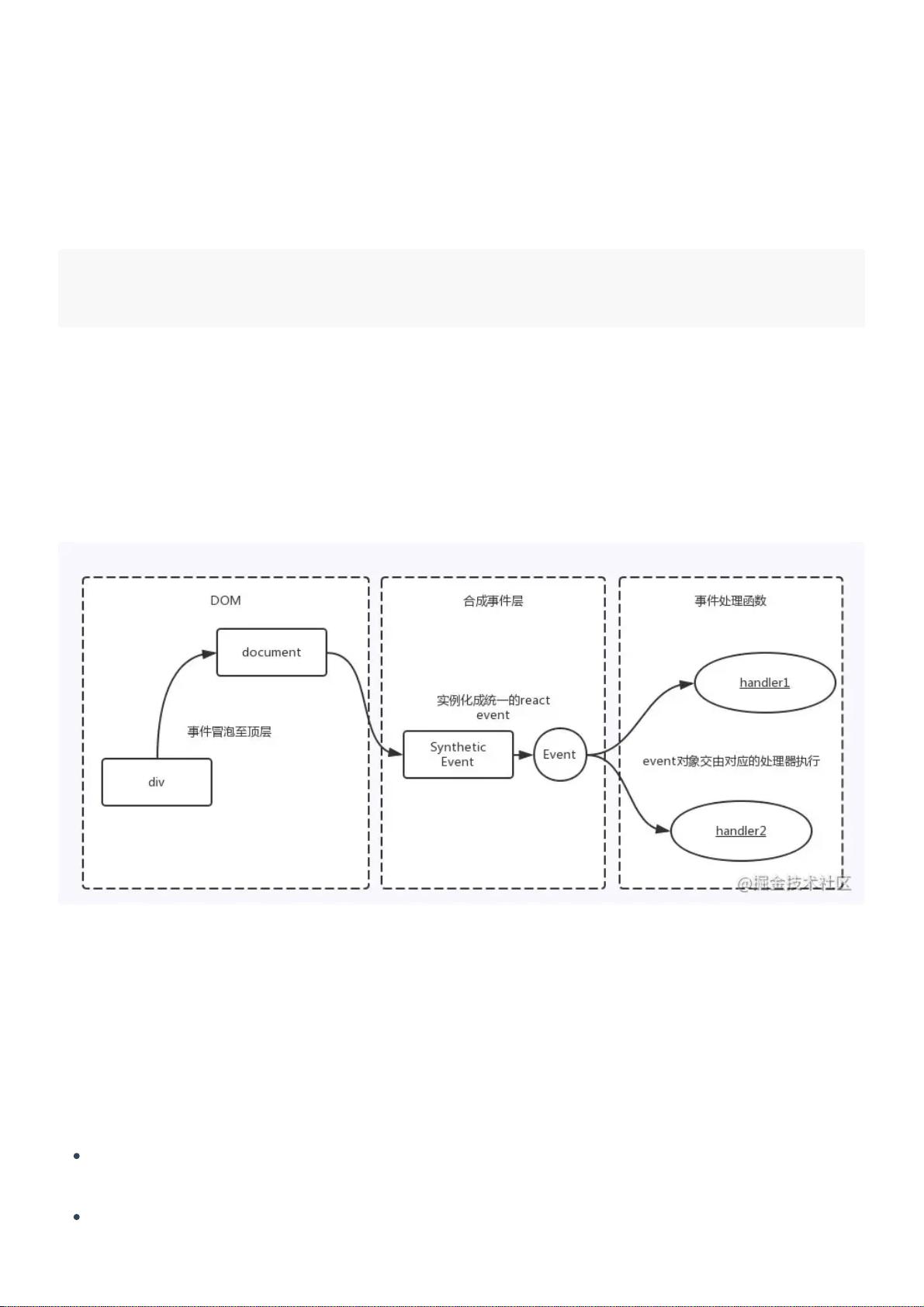
React.js 是一个流行的JavaScript库,用于构建用户界面,特别是单页应用程序。在前端面试中,对React的理解和熟练掌握是必不可少的。以下是一些关于React组件基础、事件处理以及高级特性的关键知识点: 1. **组件基础** - **React事件机制**:React并不直接在元素上绑定事件,而是采用事件代理的方式,在`document`级别处理事件。这样可以减少内存消耗,因为只需要一个事件监听器,同时在组件卸载时可以统一清理。 - **合成事件(SyntheticEvent)**:React实现了一套跨浏览器兼容的事件系统,即合成事件。它模仿原生DOM事件,但更高效,因为事件对象可以从池中复用,以降低内存开销。 2. **React事件与原生HTML事件的区别** - **事件命名**:React事件使用小驼峰命名,而原生HTML事件通常使用全小写。 - **事件处理**:在React中,事件处理函数是作为函数传递的,而不是字符串。阻止浏览器默认行为需使用`event.preventDefault()`,而不是`return false`。 - **事件执行顺序**:原生事件先执行,合成事件后执行。合成事件会冒泡到`document`,因此混用可能导致事件处理问题。 3. **React组件中的事件代理** - **事件委托**:React自动将事件处理函数绑定到根节点,通过一个统一的事件监听器来处理所有组件事件,这称为事件委托。 - **自动绑定`this`**:在React组件中,方法的上下文自动绑定到组件实例,无需手动使用`.bind(this)`。 4. **React的高级特性** - **高阶组件(Higher-Order Components, HOC)**:HOC是一种函数,接收一个组件并返回一个新的组件,常用于复用组件逻辑或改变组件的输入。 - **Render Props**:这是一种通过函数属性共享代码的技术,允许组件通过传递一个函数来决定如何渲染子组件。 - **Hooks**:自React 16.8版本引入,Hooks提供了在函数组件中使用状态和其他React特性的方式,简化了代码复用,减少了类组件的使用。 React的不断迭代,如从HOC到Render Props再到Hooks,是为了提供更简洁、更易理解和维护的代码组织方式。Hooks使得在函数组件中使用state和生命周期方法变得简单,减少了对类组件的依赖,降低了学习曲线,提高了开发效率。虽然HOC和Render Props在某些特定场景下仍有用武之地,但大多数情况下,Hooks已经足够满足需求,并有助于减少组件嵌套,提高代码可读性。





剩余119页未读,继续阅读


- 粉丝: 75
- 资源: 1311
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- ssm网络教学平台的设计与实现+vue.zip
- 电网管理中的分层决策 matlab源代码,代码按照高水平文章复现,保证正确 由于可再生能源发电、可变需求和计划外停电等因素的影响,电网管理是一个多时间尺度决策和随机行为的难题 在面对不确定性的情况下
- ssm四六级报名与成绩查询系统+jsp.zip
- ssm铁岭河医院医患管理系统+vue.zip
- ssm田径运动会成绩管理系统的设计与实现+vue.zip
- ssm实验室开放管理系统+jsp.zip
- ssm蜀都天香酒楼的网站设计与实现+jsp.zip
- ssm视频点播系统设计与实现+vue.zip
- ssm神马物流+vue.zip
- ssm实验室耗材管理系统设计与实现+jsp.zip
- ssm生活缴费系统及相关安全技术的设计与实现+jsp.zip
- ssm人事管理信息系统+jsp.zip
- ssm社区管理与服务的设计与实现+jsp.zip
- ssm社区文化宣传网站+jsp.zip
- Dell EMC Unity-Unisphere CLI Guide
- ssm汽车养护管理系统+jsp.zip


 信息提交成功
信息提交成功