面试宝典react面试题完整高清版(面试官分享).pdf
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
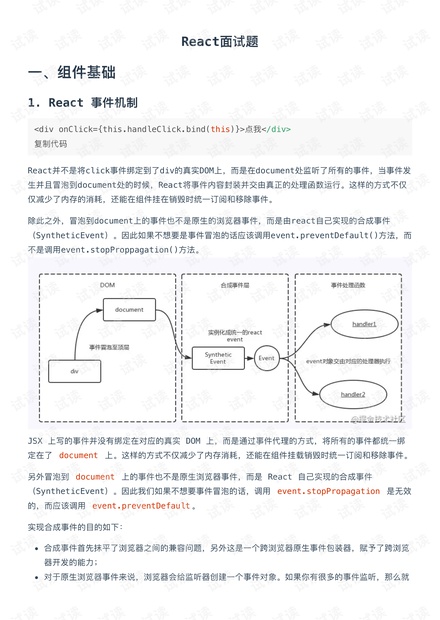
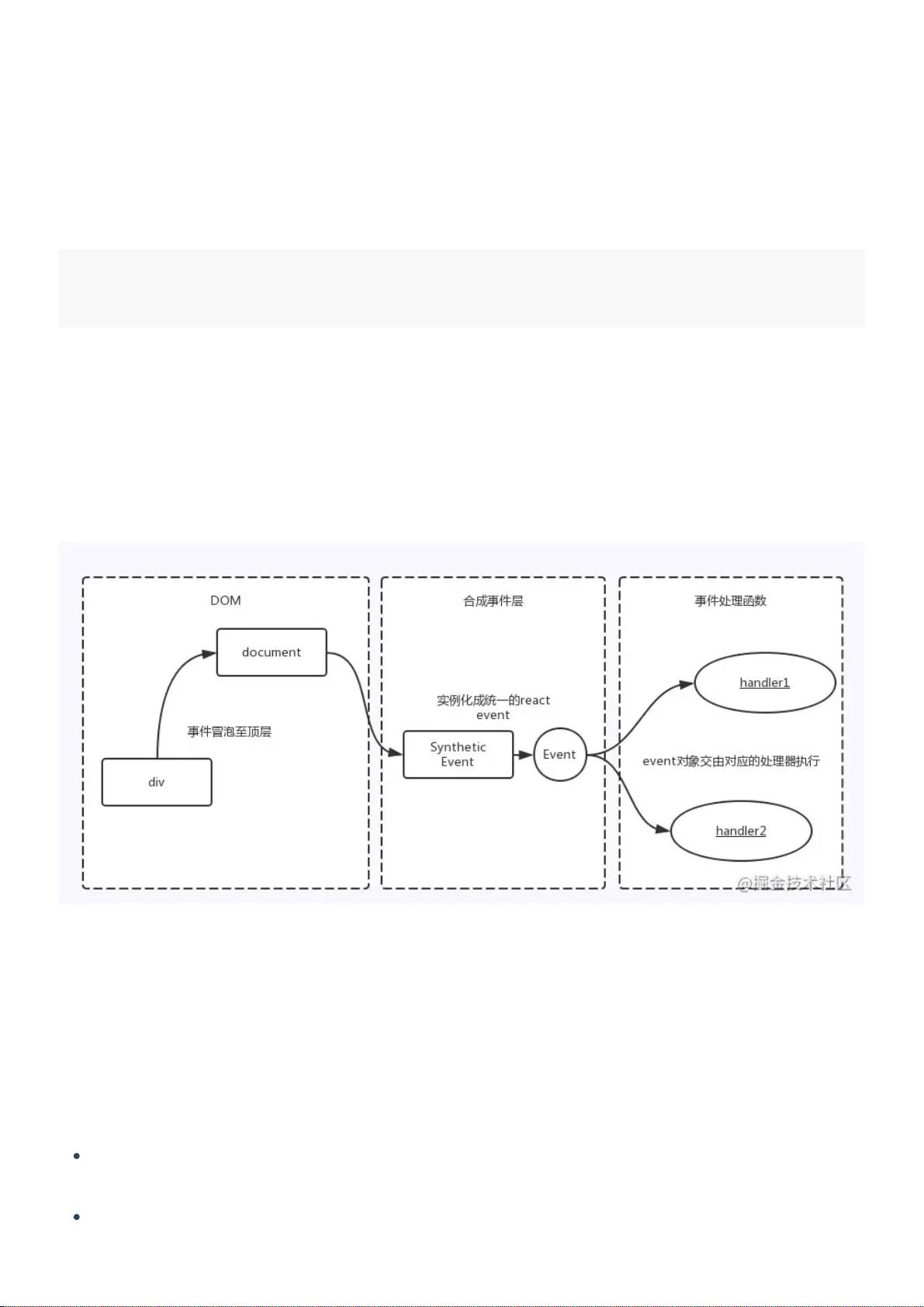
React是JavaScript库,用于构建用户界面,特别是单页面应用程序。面试中经常涉及到React的基础知识,如组件、事件处理和高级特性。以下是对标题和描述中提及的一些关键React知识点的详细说明: 1. **React事件机制**: - React不直接在DOM元素上绑定事件,而是采用事件代理的方式,在`document`级别监听所有事件。这样可以减少内存消耗,因为事件处理函数只被创建一次。同时,React提供的是合成事件(SyntheticEvent),它模拟了浏览器的原生事件,但具有跨浏览器的兼容性。 - 如果要阻止事件冒泡,应使用`event.preventDefault()`而不是`event.stopPropagation()`,因为React的事件系统并不依赖事件冒泡。 - 合成事件的目的是为了优化性能,通过事件池管理事件对象,避免频繁创建和销毁。 2. **React事件与HTML事件的区别**: - React事件使用小驼峰命名(例如onClick),而HTML事件使用全小写(onclick)。 - React事件处理函数是函数形式,而不是字符串。 - React事件处理中,阻止默认行为需明确调用`event.preventDefault()`,不能用`return false`。 3. **React组件中的事件代理**: - React的事件代理通过Virtual DOM实现,所有事件都被绑定到组件树的最外层。这种机制称为“事件委托”。 - React事件系统自动处理上下文绑定,确保组件方法中的`this`始终指向正确组件实例。 4. **React的高级特性:高阶组件(HOC)、Render Props和Hooks**: - **高阶组件**:HOC是一种函数,接收一个组件作为参数并返回一个新的组件,常用于复用组件逻辑或改变组件的输入。 - **Render Props**:这是一种共享代码的技术,组件接收一个函数作为prop,这个函数决定如何渲染子组件。通常,它只用于渲染单一子组件。 - **Hooks**:React 16.8引入的新特性,允许在函数组件内部使用状态和其他React特性,无需编写类组件。Hooks提供了更简洁的代码组织方式,减少了组件的嵌套深度。 5. **迭代原因**: - React不断迭代这些高级特性和模式是为了提高代码的可读性、可维护性和性能。Hooks的出现简化了代码结构,使得状态管理更为直接,减少了对HOC和Render Props的依赖,但并不意味着它们被淘汰,它们在某些场景下仍具有优势。 理解React的事件处理机制、组件系统以及代码复用策略对于深入掌握React和成功面试至关重要。React开发者需要时刻关注社区的最佳实践和新特性,以保持技术的更新和应用的优化。





剩余119页未读,继续阅读


- 粉丝: 75
- 资源: 1311
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- java项目-ssm汽车在线销售系统-ssm毕业设计-带论文.zip
- java项目-ssm美食推荐管理系统-带论文.zip
- java项目-ssm美好生活日志网-带论文.zip
- java项目-ssm母婴用品网站-ssm毕业设计-带论文.zip
- 霜冰优化算法(RIME)matlab代码
- java项目ssm就业信息管理系统-ssm毕业设计-.zip
- java项目-ssm高校二手交易平台-带论文.zip
- java项目ssm个人交友网站_计算机毕业设计.zip
- java项目-SSM的学习成绩管理系统-毕业设计精品项目-.zip
- java项目-ssm动物园管理系统-毕业设计ssm项目- (2).zip
- java项目-ssm动物园管理系统-毕业设计ssm项目-.zip
- scikit_learn-1.0.2-cp37-cp37m-win32.whl.rar
- 游戏道具集合(只是一个游戏需要的道具资源罢了)
- java项目-ssm超市收银管理系统-毕业设计ssm项目-.zip
- java项目-SSM的混合音乐推荐系统-毕业设计精品项目-.zip
- java项目-SSM的会议室管理系统-【毕业设计】精品项目.zip


 信息提交成功
信息提交成功