搜集了众多经典高频React.js 面试题完整高清版(带全部答案).pdf
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
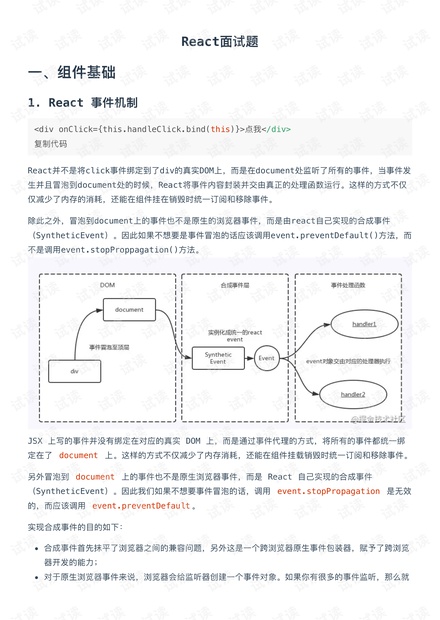
React.js 是一个流行的JavaScript库,用于构建用户界面,特别是单页应用程序。面试中,了解React的基础和高级概念是非常重要的。以下是一些关于React组件、事件处理、高阶组件(HOC)、Render Props以及Hooks的经典面试题及其答案: 一、React组件基础 1. React事件机制: React使用事件委托策略,它不会将事件直接绑定到DOM元素上,而是监听document对象。当事件冒泡到document时,React的合成事件(SyntheticEvent)系统接管并执行相应的处理函数。这减少了内存消耗,便于统一管理事件订阅和解绑。由于事件是合成的,event.stopPropagation()无效,应使用event.preventDefault()来阻止冒泡。 二、React事件与普通HTML事件的区别: 1. 事件名称:React事件采用小驼峰命名,如onClick,而原生事件是全小写,如onclick。 2. 事件处理:React事件使用函数,如onClick={handler},而原生事件使用字符串,如onclick="handler()". 3. 阻止默认行为:React事件需显式调用preventDefault(),而不是使用return false。 三、React组件中的事件代理: React通过SyntheticEvent层实现事件代理,所有事件都在最外层绑定。React事件处理函数接收一个合成事件对象,该对象具有与原生事件相似的接口,支持冒泡,事件处理顺序是先执行原生事件,然后执行合成事件。事件代理有助于减少内存开销和提高性能。 四、高阶组件(HOC)、Render Props和Hooks的区别: 1. 高阶组件(HOC)是接收组件作为参数并返回新组件的函数,用于共享组件逻辑。 2. Render Props是一种通过函数属性传递组件的代码重用技术,允许组件之间共享行为。 3. Hooks是React 16.8引入的新特性,允许在函数组件内部使用状态和其他React特性,无需编写类组件。 不断迭代的原因是为了简化代码和提高可读性。Hooks提供了更简洁的代码组织方式,减少了组件嵌套和对HOC及Render Props的复杂依赖。然而,在某些特定场景下,如需要跨组件通信或定制复杂行为时,HOC和Render Props仍然是有用的工具。 总结来说,理解React的核心概念如组件、事件处理、代码复用机制是成为React专家的关键。掌握这些知识点不仅可以提升开发效率,也有助于在面试中展现出扎实的技术基础。





剩余119页未读,继续阅读


- 粉丝: 75
- 资源: 1311
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- ssm网络教学平台的设计与实现+vue.zip
- 电网管理中的分层决策 matlab源代码,代码按照高水平文章复现,保证正确 由于可再生能源发电、可变需求和计划外停电等因素的影响,电网管理是一个多时间尺度决策和随机行为的难题 在面对不确定性的情况下
- ssm四六级报名与成绩查询系统+jsp.zip
- ssm铁岭河医院医患管理系统+vue.zip
- ssm田径运动会成绩管理系统的设计与实现+vue.zip
- ssm实验室开放管理系统+jsp.zip
- ssm蜀都天香酒楼的网站设计与实现+jsp.zip
- ssm视频点播系统设计与实现+vue.zip
- ssm神马物流+vue.zip
- ssm实验室耗材管理系统设计与实现+jsp.zip
- ssm生活缴费系统及相关安全技术的设计与实现+jsp.zip
- ssm人事管理信息系统+jsp.zip
- ssm社区管理与服务的设计与实现+jsp.zip
- ssm社区文化宣传网站+jsp.zip
- Dell EMC Unity-Unisphere CLI Guide
- ssm汽车养护管理系统+jsp.zip


 信息提交成功
信息提交成功