01.数据可视化_ECharts基础011
需积分: 0 41 浏览量
更新于2022-08-03
收藏 1.93MB PDF 举报
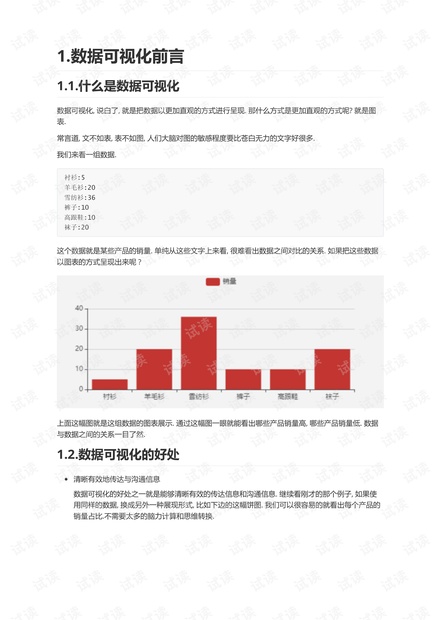
数据可视化是一种将复杂的数据集以图形或图像形式呈现的方法,其目标是使数据更容易理解,更便于发现数据间的模式、趋势和关联。ECharts是一个基于JavaScript的开源数据可视化库,由百度公司开发,广泛用于创建交互式的、丰富的、个性化的数据图表。
1. 数据可视化的意义
- **直观展示**:数据可视化通过图表如柱状图、折线图、饼图等,使数据之间的关系变得一目了然,相比于文字描述更易于快速理解。
- **信息传达**:它能有效且高效地传达大量信息,降低沟通成本,特别是在复杂的业务分析中。
- **洞察隐藏信息**:通过图表,我们可以揭示隐藏在数据背后的趋势、模式,例如股票市场的上升或下降趋势。
2. 数据可视化的实现途径
- **报表类工具**:如Excel和水晶报表,适合非技术人员使用,操作简单但灵活性不足,无法实时响应数据变化。
- **商业智能(BI)**:如Microsoft BI和Power-BI,提供高级分析和决策支持,但可能需要一定的技术背景。
- **编码类工具**:如ECharts.js和D3.js,灵活性最高,可深度集成到项目中,但需要编程技能。
3. ECharts基本使用
- **ECharts简介**:ECharts是一个兼容性良好的开源库,依赖ZRender库,支持各种自定义图表,如折线图、柱状图、饼图、K线图等,同时拥有活跃的社区,方便问题解答和交流。
- **数据支持**:ECharts支持多种数据格式,包括key-value、二维表和TypedArray,还具备处理大数据的能力,如流数据渲染和增量渲染技术。
- **移动端优化**:考虑到跨平台应用,ECharts做了移动端优化,适应不同设备的需求。
- **快速上手**:ECharts的入门简单,只需四步:引入库文件、准备图表容器、初始化实例对象和设置配置项,即可快速创建图表。
4. ECharts的快速上手实践
- **步骤1**:将ECharts.js库文件引入HTML页面。
- **步骤2**:创建一个div元素作为图表的容器。
- **步骤3**:通过`echarts.init()`方法初始化ECharts实例,传入之前创建的DOM元素。
- **步骤4**:设置配置项,包括图表类型、数据、颜色等,通过`setOption()`方法应用配置项,完成图表绘制。
ECharts为开发者提供了强大且灵活的数据可视化工具,无论是在网页应用还是移动端开发,都能实现高效的数据展示,是进行数据可视化的理想选择。通过学习和掌握ECharts,不仅可以提升数据解析能力,还能提高数据分析报告的质量和效率。

不能汉字字母b
- 粉丝: 22
- 资源: 291
最新资源
- ssm校园快递一站式服务系统+jsp.zip
- ssm校园教务系统+vue.zip
- ssm校园美食交流系统+vue.zip
- 西门子s7 200smart与力士乐VFC3610变频器通讯原创可直接用于生产的程序,程序带注释,并附送触摸屏程序,有接线方式和设置,通讯地址说明等 程序采用轮询,可以后续根据要求适当修改后扩展
- ssm小型企业办公自动化系统的设计和开发+vue.zip
- ssm校园活动管理平台+vue.zip
- ssm小学生课外知识学习网站+vue.zip
- ssm物流管理系统设计与实现+jsp.zip
- ssm线上学习网站+vue.zip
- ssm线上旅行信息管理系统ssm+vue.zip
- ssm网上医院预约挂号系统+jsp.zip
- ssm网上花店设计+vue.zip
- 基于stm32的自动调速风扇(只是资料程序,无实物) 1)使用的芯片为STM32最小系统板来作为中心控制器 (2)驱动电机用L298N芯片驱动直流电机 (3)传感器模块使用热释电人体红外传感模块H
- ssm网上服装销售系统+jsp.zip
- ssm网络游戏公司官方平台设计与实现+jsp.zip
- ssm网络安全宣传网站设计+jsp.zip