Bootstrap treeview实现动态加载数据并添加快捷搜索功能实现动态加载数据并添加快捷搜索功能
本文实现了运用bootstrap treeview实现动态加载数据,并且添加快捷搜索功能,需要的朋友参考下
写在前面:写在前面:
jQuery多级列表树插件基于Bootstrap,以简单和优雅的方式来显示一些继承树结构,如视图树、列表树等。
实用Bootstrap树形菜单特效插件Bootstrap Tree View,非常不错的Bootstrap插件,现在很多Bootstrap制作的页面都需要此功
能,此插件需要Bootstrap3版本以及jQuery 2.0极以上版本支持,支持众多参数自定义功能,颜色、背景色、图标、链接等,
还是很不错的。
具体效果请暂时移步: http://jonmiles.github.io/bootstrap-treeview/
好了,话不多说,开整。
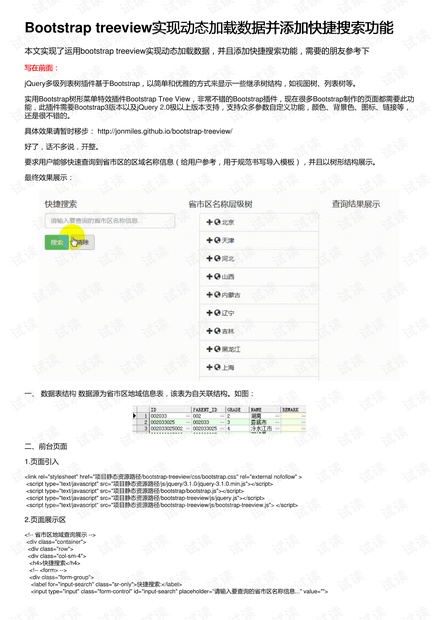
要求用户能够快速查询到省市区的区域名称信息(给用户参考,用于规范书写导入模板),并且以树形结构展示。
最终效果展示:
一、 数据表结构 数据源为省市区地域信息表,该表为自关联结构。如图:
二、前台页面
1.页面引入
<link rel="stylesheet" href="项目静态资源路径/bootstrap-treeview/css/bootstrap.css" rel="external nofollow" >
<script type="text/javascript" src="项目静态资源路径/js/jquery/3.1.0/jquery-3.1.0.min.js"></script>
<script type="text/javascript" src="项目静态资源路径/bootstrap/bootstrap.js"></script>
<script type="text/javascript" src="项目静态资源路径/bootstrap-treeview/js/jquery.js"></script>
<script type="text/javascript" src="项目静态资源路径/bootstrap-treeview/js/bootstrap-treeview.js"> </script>
2.页面展示区
<!-- 省市区地域查询展示 -->
<div class="container">
<div class="row">
<div class="col-sm-4">
<h4>快捷搜索</h4>
<!-- <form> -->
<div class="form-group">
<label for="input-search" class="sr-only">快捷搜索:</label>
<input type="input" class="form-control" id="input-search" placeholder="请输入要查询的省市区名称信息..." value="">