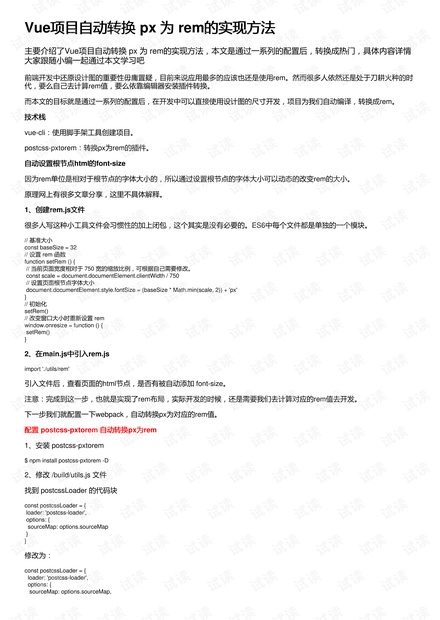
在前端开发中,为了实现不同屏幕尺寸下的响应式布局,常常需要将像素(px)单位转换为相对单位,如rem。rem(root em)是一种基于根元素(通常是html)字体大小的长度单位,使得我们可以根据屏幕尺寸动态调整元素大小。在Vue项目中,通过自动化转换px到rem,开发者可以直接按照设计图的尺寸进行开发,无需手动计算rem值。以下是如何在Vue项目中实现这一功能的详细步骤: 我们需要借助Vue CLI(Vue的脚手架工具)来创建项目。Vue CLI提供了一套便捷的配置和构建流程,使得添加自定义插件和配置变得简单。 接下来,我们将使用`postcss-pxtorem`这个PostCSS插件,它可以在编译时自动将px转换为rem。PostCSS是一个工具,它可以解析CSS,然后应用插件来修改CSS,这使得我们可以轻松地添加新的语法特性或者转换现有CSS。 1. **创建rem.js文件**: 创建一个名为`rem.js`的文件,用于设置HTML根元素的字体大小。这个函数会根据屏幕宽度动态调整根元素的`font-size`,从而改变所有使用rem单位的元素的大小。这里设置了一个基准大小(例如32px),并根据屏幕宽度与750px的比例计算`font-size`。 ```javascript // rem.js const baseSize = 32 function setRem () { const scale = document.documentElement.clientWidth / 750 document.documentElement.style.fontSize = (baseSize * Math.min(scale, 2)) + 'px' } setRem() window.onresize = function () { setRem() } ``` 2. **在main.js中引入rem.js**: 在项目的入口文件`main.js`中引入`rem.js`,确保在页面加载时自动执行设置根元素字体大小的逻辑。 ```javascript // main.js import './utils/rem' ``` 3. **配置postcss-pxtorem**: 配置`postcss-pxtorem`插件以在Webpack中自动转换px为rem。安装插件: ```bash $ npm install postcss-pxtorem -D ``` 然后,打开`/build/utils.js`文件,找到`postcssLoader`部分,添加`postcss-pxtorem`配置: ```javascript // utils.js const postcssLoader = { loader: 'postcss-loader', options: { sourceMap: options.sourceMap, plugins: [ require('postcss-pxtorem')({ rootValue: 32, // 这里的值应与rem.js中的baseSize一致 propList: ['*'] // 转换所有属性中的px }) ] } } ``` 现在,项目已经配置好,可以直接使用px单位进行开发。例如,如果设计图尺寸为750px * 1136px,可以直接写CSS: ```css body { width: 750px; height: 1136px; } ``` 编译后,这些值会被转换为rem单位: ```css body { width: 23.4375rem; height: 35.5rem; } ``` 通过这种方式,开发者可以专注于设计图上的尺寸,而无需关心不同设备的适配问题,提高了开发效率和代码的可维护性。在实际项目中,结合媒体查询和Vue的响应式布局策略,可以进一步优化用户体验,确保在各种设备上都能呈现出良好的视觉效果。利用Vue CLI和PostCSS插件实现px到rem的自动化转换,是现代前端开发中实现响应式布局的一种有效方法。

- 粉丝: 4
- 资源: 936
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 新北师大版五年级数学(上册)期末总复习_知识点.doc
- 新视野大学英语(第三版)读写教程第三册第二单元课后练习答案.doc
- 学规懂规践规中新增双重预防体系试题(危化品)附含答案.doc
- 学生会生活部长申请书(选择多篇).doc
- 学生团体心理辅导活动记录.doc
- 医学统计学的试题和答案.doc
- 英语作文能加分的100个好句子.doc
- 学校扁平化管理模式.doc
- 有趣的一件事情[800字]作文.doc
- 幼儿园升旗仪式发言稿(选择多篇).doc
- 语文阅读理解解题技巧之若何概括文章的中心思想.doc
- 中考英语作文常用句式及高频话题汇编.doc
- 中考英语高频词汇汇总.doc
- 知识经济对会计的挑战和对策.doc
- 自学考试《教育统计和测量》.doc
- 中小学校校园安全知识竞赛试题.doc


 信息提交成功
信息提交成功
- 1
- 2
前往页