微信小程序示例 - 剪刀石头布
=====================
> 没事打开小程序,和附近的人剪刀石头布,想来就来,想走就走。谁能成为武林高手?!
微信小程序提供了一套在微信上运行小程序的解决方案,有比较完整的框架、组件以及 API,在这个平台上面的想象空间很大。
腾讯云拿到了小程序内测资格,研究了一番之后,发现微信支持 WebSocket 还是很值得玩味的。这个特性意味着我们可以做一些实时同步或者协作的小程序。
这篇文章分享一个简单的剪刀石头布的小游戏的制作,希望能对想要在小程序中使用 WebSocket 的开发者有帮助。

整个游戏非常简单,连接到服务器后自动匹配在线玩家(没有则分配一个机器人),然后两人进行剪刀石头布的对抗游戏。当对方进行拳头选择的时候,头像会旋转,这个过程使用 WebSocket 会变得简单快速。
## 部署和运行
拿到了本小程序源码的朋友可以尝试自己运行起来。
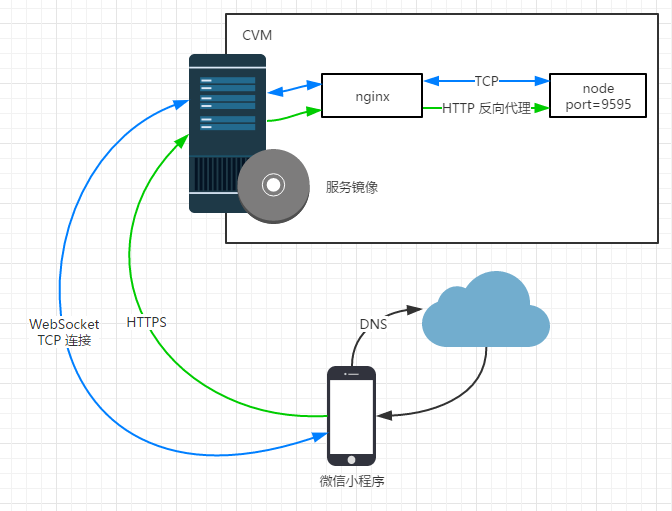
### 整体架构

小程序的架构非常简单,这里有两条网络同步,一条是 HTTPS 通路,用于常规请求。对于 WebSocket 请求,会先走 HTTPS 后再切换协议到 WebSocket 的 TCP 连接,从而实现全双工通信。
### 1. 准备域名和证书
在微信小程序中,所有的网路请求受到严格限制,不满足条件的域名和协议无法请求,具体包括:
* 只允许和在 MP 中配置好的域名进行通信,如果还没有域名,需要注册一个。
* 网络请求必须走 HTTPS 协议,所以你还需要为你的域名申请一个 SSL 证书。
> 腾讯云提供[域名注册](https://www.qcloud.com/product/dm.html)和[证书申请](https://console.qcloud.com/ssl)服务,还没有域名或者证书的可以去使用
域名注册好之后,可以登录[微信公众平台](https://mp.weixin.qq.com)配置通信域名了。

### 2. Nginx 和 Node 代码部署
本示例长连接服务要运行,需要进行以下几步:
* 部署 Nginx,Nginx 的安装和部署请大家自行搜索(注意需要把 SSL 模块也编译进去)
* 配置 Nginx 反向代理到 `http://127.0.0.1:9595`
* Node 运行环境,可以安装 [Node V6.6.0](https://nodejs.org/)
* 部署 `server` 目录的代码到服务器上,如 `/data/release/qcloud-applet-websocket`
* 使用 `npm install` 安装依赖模块
* 使用 `npm install pm2 -g` 安装 pm2
> 上述环境配置比较麻烦,剪刀石头布的服务器运行代码和配置已经打包成[腾讯云 CVM 镜像](https://buy.qcloud.com/cvm?marketImgId=371),推荐大家直接使用。
> * 镜像部署完成之后,云主机上就有运行 WebSocket 服务的基本环境、代码和配置了。
> * 腾讯云用户可以[免费领取礼包](https://www.qcloud.com/act/event/yingyonghao.html#section-voucher),体验腾讯云小程序解决方案。
> * 镜像已包含「剪刀石头布」和「小相册」两个小程序的服务器环境与代码,需要体验两个小程序的朋友无需重复部署
### 3. 配置 HTTPS
在 `/etc/nginx/conf.d` 下修改配置中的域名、证书、私钥。

配置完成后,即可启动 nginx。
```sh
nginx
```
### 4. 域名解析
我们还需要添加域名记录解析到我们的云服务器上,这样才可以使用域名进行 HTTPS 服务。
在腾讯云注册的域名,可以直接使用[云解析控制台](https://console.qcloud.com/cns/domains)来添加主机记录,直接选择上面购买的 CVM。

解析生效后,我们在浏览器使用域名就可以进行 HTTPS 访问。

### 5. 启动 WebSocket 服务
在镜像的 nginx 配置中(`/etc/nginx/conf.d`),已经把 `/applet/websocket` 的请求转发到 `http://127.0.0.1:9595` 处理。我们需要把 Node 实现的 WebSocket 服务在这个端口里运行起来。
进入镜像中源码位置:
```bash
cd /data/release/qcloud-applet-websocket
```
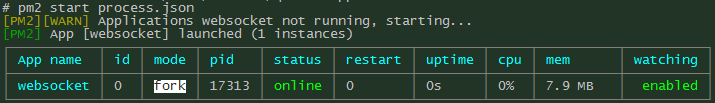
使用 `pm2` 启动服务:
```bash
pm2 start process.json
```

> 如果不是使用腾讯云的镜像,还需要把源码编译成 js
> * 使用 `npm install typescript -g` 安装 [TypeScript](http://www.typescriptlang.org/)
> * 在源码目录使用 `tsc` 进行编译
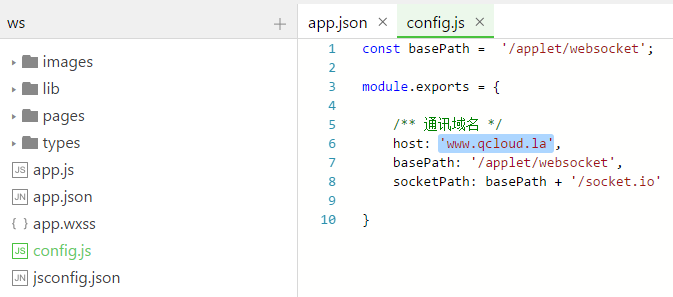
### 6. 启动微信小程序
在微信开发者工具中修改小程序源码中的 `config.js` 配置,把通讯域名修改成上面申请的域名。完成后点击调试即可连接到 WebSocket 服务进行游戏。

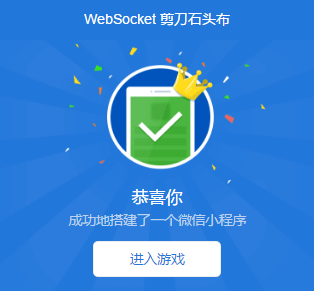
配置完成后,运行小程序就可以看到成功搭建的提示!

## 为什么要用 WebSocket
使用传统的 HTTP 轮询或者长连接的方式也可以实现类似服务器推送的效果,但是这类方式都存在资源消耗过大或推送延迟等问题。而 WebSocket 直接使用 TCP 连接保持全双工的传输,可以有效地减少连接的建立,实现真正的服务器通信,对于有低延迟有要求的应用是一个很好的选择。
目前浏览器对 WebSocket 的支持程度已经很好,加上微信小程序的平台支持,这种可以极大提高客户端体验的通信方式将会变得更加主流。
Server 端需要实现 WebSocket 协议,才能支持微信小程序的 WebSocket 请求。鉴于 [SocketIO](http://socket.io/) 被广泛使用,剪刀石头布的小程序,我们选用了比较著名的 [SocketIO](http://socket.io/) 作为服务端的实现。
Socket IO 的使用比较简单,仅需几行代码就可启动服务。
```js
export class Server {
init(path: string) {
/** Port that server listen on */
this.port = process.env.PORT;
/** HTTP Server instance for both express and socket io */
this.http = http.createServer();
/** Socket io instance */
this.io = SocketIO(this.http, { path });
/** Handle incomming connection */
this.io.on("connection", socket => {
// handle connection
});
}
start() {
this.http.listen(this.port);
console.log(`---- server started. listen : ${this.port} ----`);
}
}
const server = new Server();
server.init("/applet/ws/socket.io");
server.start();
```
但是,SocketIO 和一些其它的服务器端实现,都有其配套的客户端来完成上层协议的编码解码。但是由于微信的限制(不能使用 window 等对象), SocketIO 的客户端代码在微信小程序平台上是无法运行的。
经过对 SocketIO 通信进行抓包以及研究其客户端源码,笔者封装了一个大约 100 行适用于微信小程序平台的 `WxSocketIO` 类,可以帮助开发者快速使用 SocketIO 来进行 WebSocket 通信。
```js
const socket = new WxSocketIO();
socket.on('hi', packet => console.log('server say hi: ' + packet.message));
socket.emit('hello', { from: 'techird' });
```
如果想要使用微信原生的 API,那么在服务器端也可以直接使用 [ws](https://github.com/websockets/ws) 来实现 W3C 标准的接口。不过 SocketIO 支持多进程的特性,对于后续做横向�

飞翔的佩奇
- 粉丝: 6173
- 资源: 1607
最新资源
- plc触摸屏工程组态,源码,图纸齐全 设备:plc,昆仑通态触摸屏,变频器,电机,比例泵,电磁阀,远程网关 1,小项目,控制电机泵变频器及比例泵 2,主设备,200smart和昆仑通泰触摸屏 3,mo
- 基于C++和easyX引擎的坦克大战游戏设计源码
- 基于Vue框架的多用户社区平台前端设计源码
- 全部低价打包带走,综合能源系统优化,matlab,cplex,pso粒子群等智能优化算法,光伏,风力,储能,燃气轮机等,微网调度 拿之前问清楚 单卖50一个,全部打包150,其中11没有 可以运行
- 基于php开发的一套知识付费系统源码,支持二开
- FPGA 万兆toe协议栈,支持服务器 客户端模式,纯hdl代码编写,需要的加好友 44小时连续工作无丢包
- 基于多语言支持的轻量级RPC实现设计源码
- 文章复现,考虑综合需求响应和主从博弈的微网优化运行 关键词:主从博弈 需求响应 能量管理 主题:含热电联供的智能楼宇群协同能量管理
- 基于lua-nginx-module的WAF设计源码,融合Lua, JavaScript, CSS, HTML, Shell多语言技术
- Video电动汽车驱动用电机-永磁同步电机设计 从V字型磁钢内置式永磁电机入手,高效通透电机的设计方法,基于有限元环境下对车用电机的工况进行分析,含有功角关系曲线绘制与最佳扭矩角确定,负载运行分析,F
- 基于plain-design-composition的React UI组件库设计源码
- WMM2025COF.ZIP
- 基于HTML、CSS和JavaScript的2201班级网站设计源码仓库
- 基于蒙特卡洛法的电动汽车负荷预测 通过建立电动汽车的出行时间 行驶里程 充电时间的概率模型 采用蒙特卡洛进行抽样 再对电动汽车充电负荷进行累加 通过蒙特卡洛仿真之后 得到电动汽车的负荷预测结果
- 智能微电网优化运行 该微电网含有风光燃气轮机储能同时也与电网连接 程序建立其运行成本最低的优化模型采用粒子群算法进行优化求解得到了其最优运行计划
- 基于多目标粒子群算法的综合能源优化问题 建立了含冷热电的综合能源系统 以新能源供应商收益 综合能源供应商收益 和用户购电成本最小为多目标建立优化模型 采用多目标粒子群算法求解 得到冷热电三个不同网
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈


















- 1
- 2
- 3
- 4
前往页