UITableView上に可変するUITextViewを作る
この記事はQiitaに投稿されたものの転載です。
やりたいこと
こういうのを作る。

方法
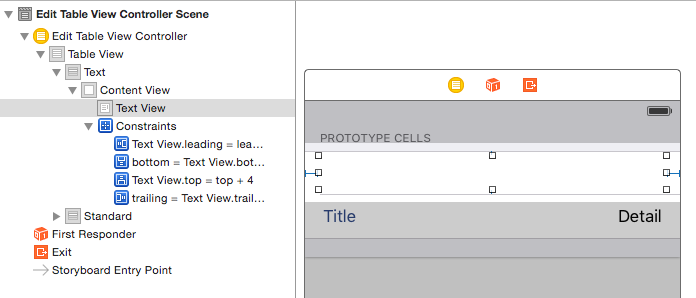
- Storyboard上でtableViewのcellにtextViewを配置
- textViewに Auto Layout の制約を設定
- textViewの上下左右のスペースに対して制約を設ける

- textViewの上下左右のスペースに対して制約を設ける
-
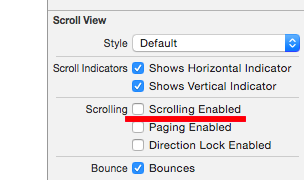
textViewのプロパティ
Scrolling Enabledのチェックを外す
-
textViewが自動でcellの高さを調整するように設定
override func viewDidLoad() { super.viewDidLoad() tableView.rowHeight = UITableViewAutomaticDimension tableView.estimatedRowHeight = 10000 // ~~~ }ここで注意!
estimatedRowHeightを十分大きな値にしておかないと、textViewのサイズが画面を超えた状態でテキスト入力した際にスクロールが上下にバインバインと意図しない動きする。 - テキストが入力される度にtextViewの高さを調整
- tableViewの
beginUpdates()とendUpdates()でcellが更新される
// MARK: - TextViewDelegate func textViewDidChange(textView: UITextView) { tableView.beginUpdates() tableView.endUpdates() } - tableViewの
環境
Xcode 7.1 Swift 2.1 iOS 8以上で確認
参考
http://www.howlin-interactive.com/2013/01/creating-a-self-sizing-uitextview-within-a-uitableviewcell-in-ios-6/ http://stackoverflow.com/questions/29314535/uitableview-beginupdate-endupdate-causing-scroll-to-top