Motionユーザガイド
- ようこそ
- 新機能
-
- ジェネレータ使用の概要
- ジェネレータを追加する
-
- イメージジェネレータの概要
- 「網目」ジェネレータ
- 「セルラー」ジェネレータ
- 「チェッカーボード」ジェネレータ
- 「雲」ジェネレータ
- 「単色」ジェネレータ
- 「同心円状ポルカドット」ジェネレータ
- 「同心円シェイプ」ジェネレータ
- 「グラデーション」ジェネレータ
- 「グリッド」ジェネレータ
- 「日本的パターン」ジェネレータ
- 「レンズフレア」ジェネレータ
- 「マンガ線」ジェネレータ
- 「ベール」ジェネレータ
- 「ノイズ」ジェネレータ
- 「単色光線」ジェネレータ
- 「Op Art 1」ジェネレータ
- 「Op Art 2」ジェネレータ
- 「Op Art 3」ジェネレータ
- 「重なった円」ジェネレータ
- 「放射状バー」ジェネレータ
- 「ソフトグラデーション」ジェネレータ
- 「スパイラル」ジェネレータ
- 「らせん描画」ジェネレータ
- 「らせん描画」オンスクリーンコントロールを使う
- 「スター」ジェネレータ
- 「ストライプ」ジェネレータ
- 「Sunburst」ジェネレータ
- 「Truchetタイル」ジェネレータ
- 「2色光線」ジェネレータ
- 変更したジェネレータを保存する
-
- フィルタの概要
- フィルタをブラウズする/プレビューする
- フィルタを適用する/取り除く
-
- フィルタ・タイプの概要
-
- 「カラー」フィルタの概要
- 「ブライトネス」フィルタ
- 「チャンネルミキサー」フィルタ
- 「カラー調整」フィルタ
- 「カラーバランス」フィルタ
- 例: 2つのレイヤーのカラーバランスを設定する
- 「カラーカーブ」フィルタ
- 「カラーカーブ」フィルタを使う
- 「減色」フィルタ
- 「カラーホイール」フィルタ
- 「カラーホイール」フィルタを使う
- 「カラー化」フィルタ
- 「コントラスト」フィルタ
- 「カスタムLUT」フィルタ
- 「カスタムLUT」フィルタを使う
- 「ガンマ」フィルタ
- 「グラデーション着色」フィルタ
- 「HDRツール」フィルタ
- 「ヒュー/サチュレーション」フィルタ
- 「ヒュー/サチュレーションカーブ」フィルタ
- 「ヒュー/サチュレーションカーブ」フィルタを使う
- 「レベル」フィルタ
- 「ネガティブ」フィルタ
- 「OpenEXRトーンマッピング」フィルタ
- 「セピア」フィルタ
- 「しきい値」フィルタ
- 「色合い」フィルタ
-
- 「ディストーション」フィルタの概要
- 「ブラックホール」フィルタ
- 「バルジ」フィルタ
- 「バンプマップ」フィルタ
- 「ディスクワープ」フィルタ
- 「ドロップレット」フィルタ
- 「地震」フィルタ
- 「魚眼」フィルタ
- 「上下/左右反転」フィルタ
- 「びっくりハウス」フィルタ
- 「ガラスブロック」フィルタ
- ガラスディストーション
- 「複眼」フィルタ
- 「鏡像」フィルタ
- 「ページめくり」フィルタ
- 「ポーク」フィルタ
- 「極座標」フィルタ
- 「屈折」フィルタ
- 「リング状レンズ」フィルタ
- 「波紋」フィルタ
- 「スクレイプ」フィルタ
- 「スライス調整」フィルタ
- 「スライス調整」フィルタを使う
- 「球」フィルタ
- 「スターバースト」フィルタ
- 「ストライプ」フィルタ
- 「ターゲット」フィルタ
- 「タイニープラネット」フィルタ
- 「渦巻き」フィルタ
- 「水中」フィルタ
- 「波」フィルタ
-
- 「スタイライズ」フィルタの概要
- 「ノイズを追加」フィルタ
- 「不良フィルム」フィルタ
- 「画質の悪いテレビ」フィルタ
- 「円形スクリーン」フィルタ
- 「円」フィルタ
- 「カラーエンボス」フィルタ
- 「コミック」フィルタ
- 「結晶化」フィルタ
- 「エッジ」フィルタ
- 「押し出し」フィルタ
- 「塗りつぶし」フィルタ
- 「ハーフトーン」フィルタ
- 「線刻スクリーン」フィルタ
- 「ハイパス」フィルタ
- 「凹凸」フィルタ
- 「線画」フィルタ
- 「ラインスクリーン」フィルタ
- 「縮小/拡大」フィルタ
- 「ノイズディゾルブ」フィルタ
- 「ピクセル化」フィルタ
- 「ポスタライズ」フィルタ
- 「レリーフ」フィルタ
- 「スリットスキャン」フィルタ
- 「スリットトンネル」フィルタ
- 「テクスチャスクリーン」フィルタ
- 「ビネット」フィルタ
- 「ウェービースクリーン」フィルタ
- フィルタと色処理について
- Final Cut Pro向けにフィルタコントロールを公開する
- アルファチャンネルでフィルタを使う
- フィルタのパフォーマンス
- カスタムフィルタを保存する
-
- 設定とショートカットの概要
-
- キーボードショートカットの概要
- ファンクションキーを使う
- 一般的なキーボードショートカット
- 「オーディオ」リストのキーボードショートカット
-
- ツールのキーボードショートカット
- 変形ツールのキーボードショートカット
- 「選択/変形」ツールのキーボードショートカット
- 「クロップ」ツールのキーボードショートカット
- 「ポイントを編集」ツールのキーボードショートカット
- 「シェイプを編集」ツールのキーボードショートカット
- パンとズームツールのキーボードショートカット
- シェイプツールのキーボードショートカット
- 「ベジェ」ツールのキーボードショートカット
- 「Bスプライン」ツールのキーボードショートカット
- ペイントストロークツールのキーボードショートカット
- テキストツールのキーボードショートカット
- シェイプ・マスク・ツールのキーボードショートカット
- 「ベジェマスク」ツールのキーボードショートカット
- 「Bスプラインマスク」ツールのキーボードショートカット
- トランスポートコントロールのキーボードショートカット
- 表示オプションのキーボードショートカット
- HUDのキーボードショートカット
- 「インスペクタ」のキーボードショートカット
- 「キーフレームエディタ」のキーボードショートカット
- レイヤーのキーボードショートカット
- 「ライブラリ」のキーボードショートカット
- 「メディア」リストのキーボードショートカット
- 「タイムライン」のキーボードショートカット
- キーフレーム設定のキーボードショートカット
- シェイプとマスクのキーボードショートカット
- 3Dのキーボードショートカット
- その他のキーボードショートカット
- Touch Barショートカット
- 素材を別のコンピュータに移動する
- GPUを操作する
- 用語集
- 著作権

Motionでエフェクトテンプレートを作成する
Final Cut Proタイムラインのクリップに適用できるカスタムスタイルのエフェクトを作成する場合は、「Final Cutエフェクト」テンプレートを使用します。
360°テンプレートの操作方法について詳しくは、Final Cut Pro用の360°テンプレートを作成するを参照してください。
新しいエフェクトテンプレートを作成する
Motionで、「ファイル」>「プロジェクトブラウザから新規作成」と選択します(またはOption+Command+Nキーを押します)。
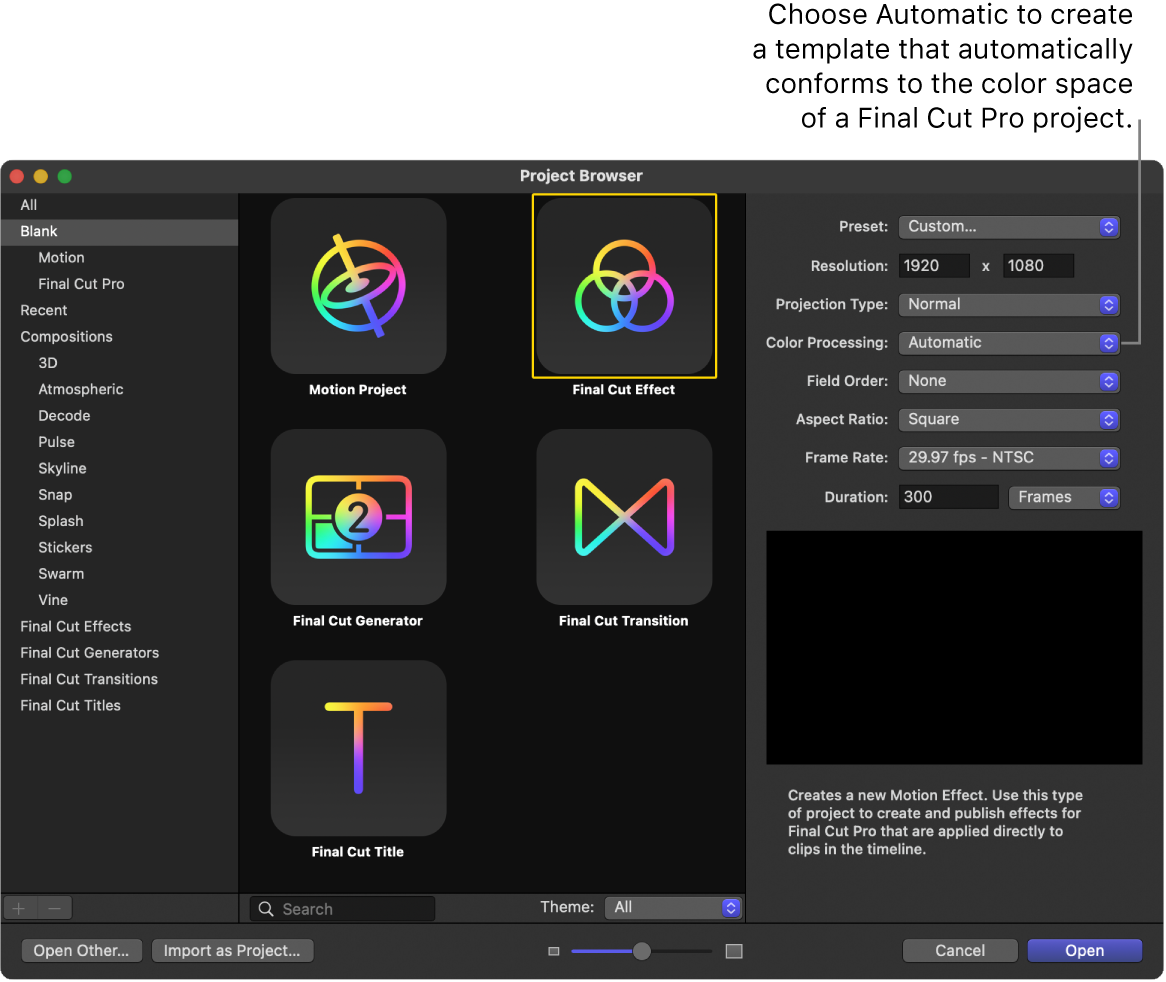
「プロジェクトブラウザ」で、「Final Cutエフェクト」をクリックしてから、「プリセット」ポップアップメニューをクリックしてプロジェクトのサイズを選択します。

オプション: 「プリセット」ポップアップメニューで「カスタム」を選択してから、プロジェクトの情報を選択します。
Final Cut Proの色空間に自動的に適合するテンプレートを作成するには、「色処理」ポップアップメニューで「自動」を選択します。

重要: 必ず、Final Cut Proプロジェクトで使用する予定の最も高い解像度のテンプレートを作成してください。4K専用のテンプレートを作成する場合は、Final Cut Proのメディアブラウザで検索ボタンをクリックし、4Kプロジェクト専用のテンプレートのみを表示することができます。テンプレートの解像度を設定するを参照してください。
「開く」をクリックします(またはReturnキーを押します)。
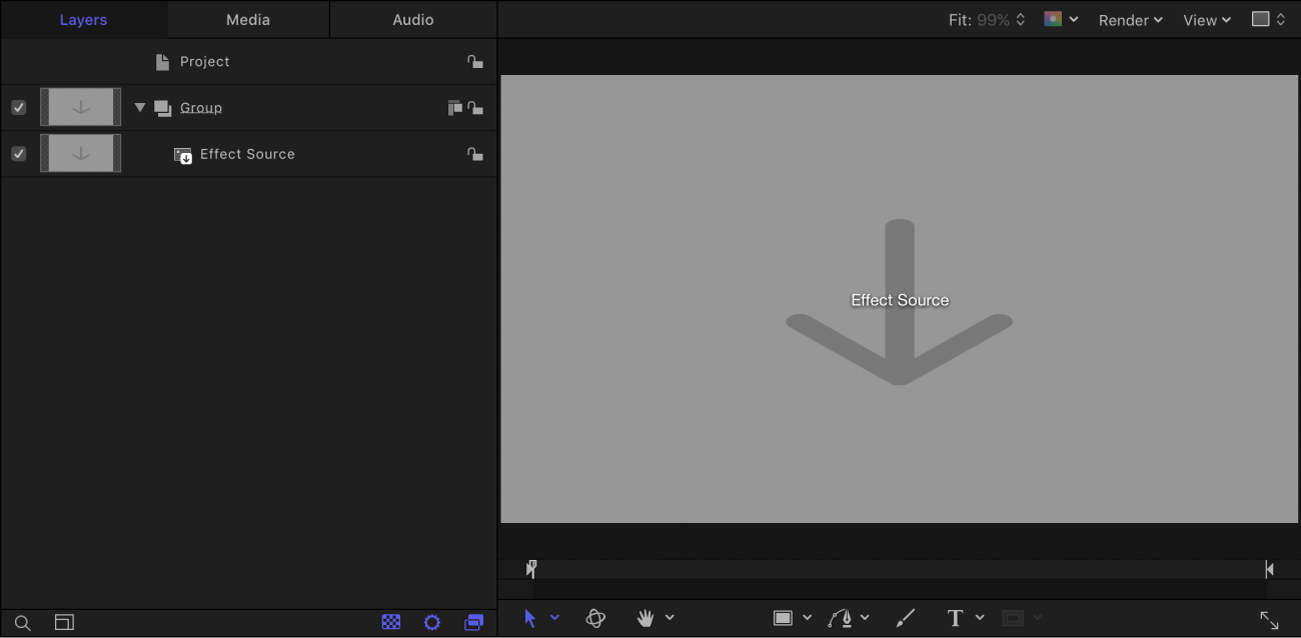
「エフェクトソース」プレースホルダのレイヤーが選択された状態で、新しい名称未設定のMotionプロジェクトが開きます。

注記: 「エフェクトソース」プレースホルダをエフェクトテンプレートから削除することはできません。また、追加の「エフェクトソース」プレースホルダを作成することもできません。
「エフェクトソース」プレースホルダに参照用のイメージを追加して作業をプレビューするには、以下のいずれかの操作を行います:
ツールバーで「読み込む」をクリックし、ダイアログから静止画像をキャンバス内のプレースホルダの矢印(または「レイヤー」リストの「エフェクトソース」レイヤー)にドラッグします。
Finderまたは「ライブラリ」から静止画像をキャンバス内のプレースホルダの矢印(または「レイヤー」リストの「エフェクトソース」レイヤー)にドラッグします。
必ず、ポインタがプレースホルダ(キャンバス内の下向きの矢印または「レイヤー」リスト内の「エフェクトソース」レイヤー)の上にあるときにマウスボタンを放してください。放す場所を誤ると、プレースホルダのレイヤーにドラッグできない新しいレイヤーが作成されます。
イメージが「エフェクトソース」レイヤーに追加され、キャンバス内の矢印のグラフィックスと置き換わります。このイメージは、作成中のエフェクトの結果をプレビューするために使われる一時的なメディアです。Final Cut Proエフェクトでは使用されませんが、「エフェクト」ブラウザアイコンには表示されます。イメージを消去するには、テンプレートプレースホルダからメディアを消去するを参照してください。
参照用イメージの使い方について詳しくは、テンプレートにプレースホルダイメージを使用するを参照してください。
「エフェクトソース」レイヤーにフィルタまたはビヘイビアを追加して、カスタムエフェクトを作成します。
フィルタとビヘイビアのパラメータは変更したりアニメートしたりできます。フィルタの操作方法について詳しくは、フィルタの概要を参照してください。ビヘイビアについて詳しくは、ビヘイビアの概要を参照してください。
オプション: シェイプ、3Dオブジェクト、ペイントストローク、パーティクルなどの新しいレイヤーを追加して変更します。
これらの新しいグラフィックスは、最終的にFinal Cut Proのクリップ上で合成され、エフェクトから切り離すことができなくなります。
Final Cut Proのユーザに特定のパラメータの変更を許可するには、アクセスできるようにしたい各パラメータの「アニメーション」ポップアップメニューから「公開」を選択します。
パラメータを公開すると、カスタムエフェクトをクリップに適用したときに、ユーザインターフェイスのコントロール(スライダ、チェックボックス、またはダイヤル)をFinal Cut Proの「インスペクタ」で使用できるようになります。公開されたパラメータは、Final Cut Proで調整したりキーフレーム設定したりできます。テンプレートにコントロールを追加するを参照してください。
注記: テンプレートの「色処理」を「Standard Gamut SDR」または「Wide Gamut HDR」に設定する場合は、(「プロジェクトの情報」インスペクタで)「FCP色空間を上書き」を選択して、エフェクトがFinal Cut Proタイムラインに適用される際に、Final Cut Proライブラリの色処理設定の内容にかかわらず同じ外観が確実に維持されるように指定できます。「色処理方法を設定する」を参照してください。
オプション: 作成したカスタムエフェクトに満足できたら、テンプレートからプレビューイメージを削除できます。これには、「エフェクトソース」レイヤーを選択してから、「イメージ」インスペクタで「消去」ボタンをクリックします。
「ファイル」>「保存」と選択してから、以下の操作を行います:
保存ダイアログで、テンプレートの名前を入力します。
名前を指定しないと、テンプレートはFinal Cut Proの「エフェクトブラウザ」に「新規テンプレート」と表示されます。
「カテゴリ」ポップアップメニューでカテゴリを選択します。
独自のカテゴリを作成することもできます。カテゴリは、エフェクトがMotionの「プロジェクトブラウザ」とFinal Cut Proの「エフェクト」ブラウザにどのように整理されるかを表します。また、カスタムカテゴリもこれらのブラウザに表示されます。
必要に応じて、「テーマ」ポップアップメニューでテーマを選択します。
テーマは作成することもできます。テーマは、Motionの「プロジェクトブラウザ」とFinal Cut Proのブラウザに表示されます。テーマはメタデータ・タグで、さまざまなテンプレートを1つのファミリーとして整理するときに役立ちます。たとえば、トランジション、エフェクト、タイトルのグループなど、複数の異なるテンプレートタイプを同じプロジェクトで使用する場合があります。
プロジェクト内で使用されていないメディア(「メディア」リスト内のメディアやオーディオのうち、テンプレートで使用されていないが、後で含められるように保存したいもの)を保持するには、「使用していないメディアを含める」を選択します。
テンプレート関連のファイルを保存する場所については、MotionでFinal Cut Proテンプレートが保存される場所を参照してください
Motionの「プロジェクトブラウザ」にプレビュームービーを表示したい場合は、「プレビュームービーを保存」を選択します。
「公開」をクリックします。
テンプレートと残りのメディアが保存され、Final Cut Proの「エフェクト」ブラウザに書き出されます。参照用のイメージを削除しなかった場合は、そのイメージがFinal Cut Proの「エフェクト」ブラウザでテンプレートのサムネールとして表示されます。
Final Cut Proでエフェクトを適用する
Final Cut Proでツールバーの「エフェクト」ブラウザボタンをクリックし、ブラウザでエフェクトを見つけて、タイムライン内のクリップに適用します。
Motionのプレースホルダのレイヤーで使用されているイメージやクリップは「エフェクト」ブラウザにアイコンで表示されますが、Final Cut Proタイムライン内のクリップには適用されません。
Final Cut Proでのエフェクトの適用と編集について詳しくは、「Final Cut Proユーザガイド」を参照してください。
このガイドをダウンロードする: PDF